Berikut ini Tips dan Trik Memperindah Blog Dengan Cara Membuat Halaman Widget Terbagi atau Terpisan dan tersusun rapi menjadi 2 bagian.
Cara ini sangat membantu para Blogger untuk memperindah blognya demi menarik perhatian para pembaca.
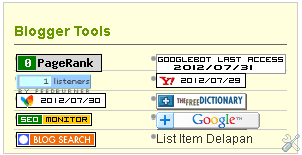
salah satu contoh dari tips dan trik ini Adalah seperti Widget Blogger Tools yang mana isi dari widget ini Berupa Tools-Tools Blog yang diconvers menjadi gambar/image kecil seperti banner.
Nah berikut ini Priview hasil dari Widget ini.
Gambar/image ini bisa anda lihat pada blog ini disebelah kanan anda.
Nah, Saya ingn berbagi Tips and Trik Blog untuk membuat Widget tersebut seperti diatas.
Langkah-langkah yang perlu anda lakukan sebagai berikut;
Pertama-tama, login pada Account Blog anda, kemudan Pilih Edit HTML lalu, Sebelum Melakukan Pengeditan Alangkah baiknya Anda download terlebih dahulu Template blog anda untuk menjaga jika ada kesalahan pada saat pengeditan.
Langkah Kedua, Sebelum melakukan pengeditan jangan lupa untuk memberi tanda cecklist pada bagian "Expand Widget Templates".
Langkah Ketiga, Cari Code Berikut ini ; ]]></b:skin>
Untuk Melakukan Pencarian Code bisa anda lakukan dengan menggunakan Ctrl + F, lalu setelah code tersebut sudah anda temukan Copy Code Script Berikut ini, dan Pastekan sebelum atau diatas code ]]></b:skin>
Code :
/* Kode Css List Two Kolom
------------------------------------------------------------------------------------------*/
#catl {
padding :5px 10px;
width : 91%;
background-color : #ffffdd;
border : 1px solid #ccc;
margin : auto;
}
#catl h3 {
display : block; color : #669900; padding-bottom : 5px;
margin-bottom : 5px; border-bottom : 1px solid #666;font-size:14px; }
/* style all the list items here */
#catl ul li {
height : 1em;
list-style-type : none;
color : #333;
padding : 0.3em 0 0.4em 0.25em;
font-size : 0.9em;
border-bottom : 1px solid #ccc;
text-indent:0px;
}
/* every second list item is positioned outward and moved up equal to LI height to even them */
#catl ul li.catl_l2 {
margin-left : 50%;
margin-top : -1.8em;
padding : 0.3em 0 0.4em 0.5em;
border : 0;
}
/* Every other two list items are styled with a background for usability and style */
.catl_alt {
background-color : #fffffc;
}
/* ini merupakan code hacking css untuk Ie 6*/
* html #catl ul li.catl_l2 {
margin-top : -2.3em;
}
Setelah anda Pastekan, Kemudian Save Template anda.
Kemudian,
Langkah Kelima, Pilih Design pada Blog anda, Pada halaman "Add and Arrange Page Elements" Pilih Posisi yang tepat untuk Widget yang akan anda buat lalu Add a Gadget kemudian pilih HTML/Javascript.
Copy Code Berikut ini :
<div id="catl">
<h3>Satu List Dua Kolom</h3>
<ul>
<li><a href="#">List Item Satu</a></li>
<li class="catl_l2"><a href="#">List Item Dua</a></li>
<li class="catl_alt">List Item Tiga</li>
<li class="catl_l2">List Item Empat</li>
<li>List Item Lima</li>
<li class="catl_l2">List Item Enam</li>
<li class="catl_alt">List Item Tujuh</li>
<li class="catl_l2">List Item Delapan</li>
</ul>
</div>
Keterangan :
Ganti Teks yang saya beri warna merah dengan text atau Html yang ingin anda masukkan, kemudian Save widget anda dan lihat hasilnya.
Related Posts : Blogger,
HTML,
Tips and Tricks,
Widget




Post a Comment